La solución al problema de los espacios en blanco no es tan sencilla como el de las nuevas líneas. Para incluir espacios en blanco adicionales, se debe sustituir cada nuevo espacio en blanco por el texto (es importante incluir el símbolo & al principio y el símbolo ; al final).
Así, el código HTML del ejemplo anterior se debe rehacer para incluir los espacios en blanco adicionales:
<html>
<head>
<title>Ejemplo de entidad </title>
</head>
<body>
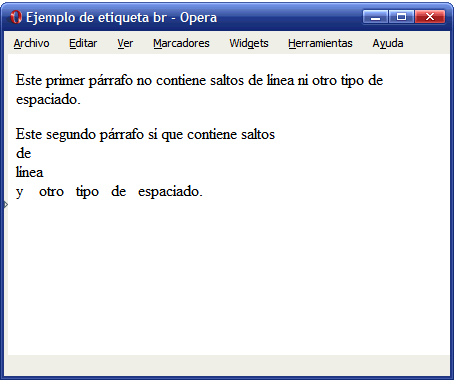
<p>Este primer párrafo no contiene saltos de línea ni otro tipo de espaciado.</p>
<p>Este segundo párrafo sí que contiene saltos <br/>
de <br/>
línea <br/>
y otro tipo de espaciado.</p>
</body>
</html>
Ahora el navegador sí que muestra correctamente los espacios en blanco (y las nuevas líneas) del segundo párrafo:
Cada texto solamente equivale a un espacio en blanco, por lo que se deben escribir tantos seguidos como espacios en blanco seguidos existan en el texto.

No hay comentarios:
Publicar un comentario